Figma Wireframing Components for RamseySolution.com
In 2021 I discovered that the designers at Ramsey Solutions were complaining about our content management system (CMS)—Magnolia. As I dug into their frustrations, I discovered that it wasn’t the Magnolia’s limitations that were the problem, it was that the designers didn’t know what the guardrails were. They would spend days or weeks creating amazing webpage designs that simply weren’t able to be created inside of our CMS. In order to lessen frustrations and make our web design more efficient, I created wireframing components inside of Figma that lined up with what was available inside of Magnolia. This way if designers used these components they would know for sure that their designs could be created inside of the CMS.
The first step was to gather screenshots of the most repeated patterns on the site. Our individual design tokens and design system components already lived inside of Figma, but I needed to go one step further and create those patterns where our design systems pieces were grouped together.
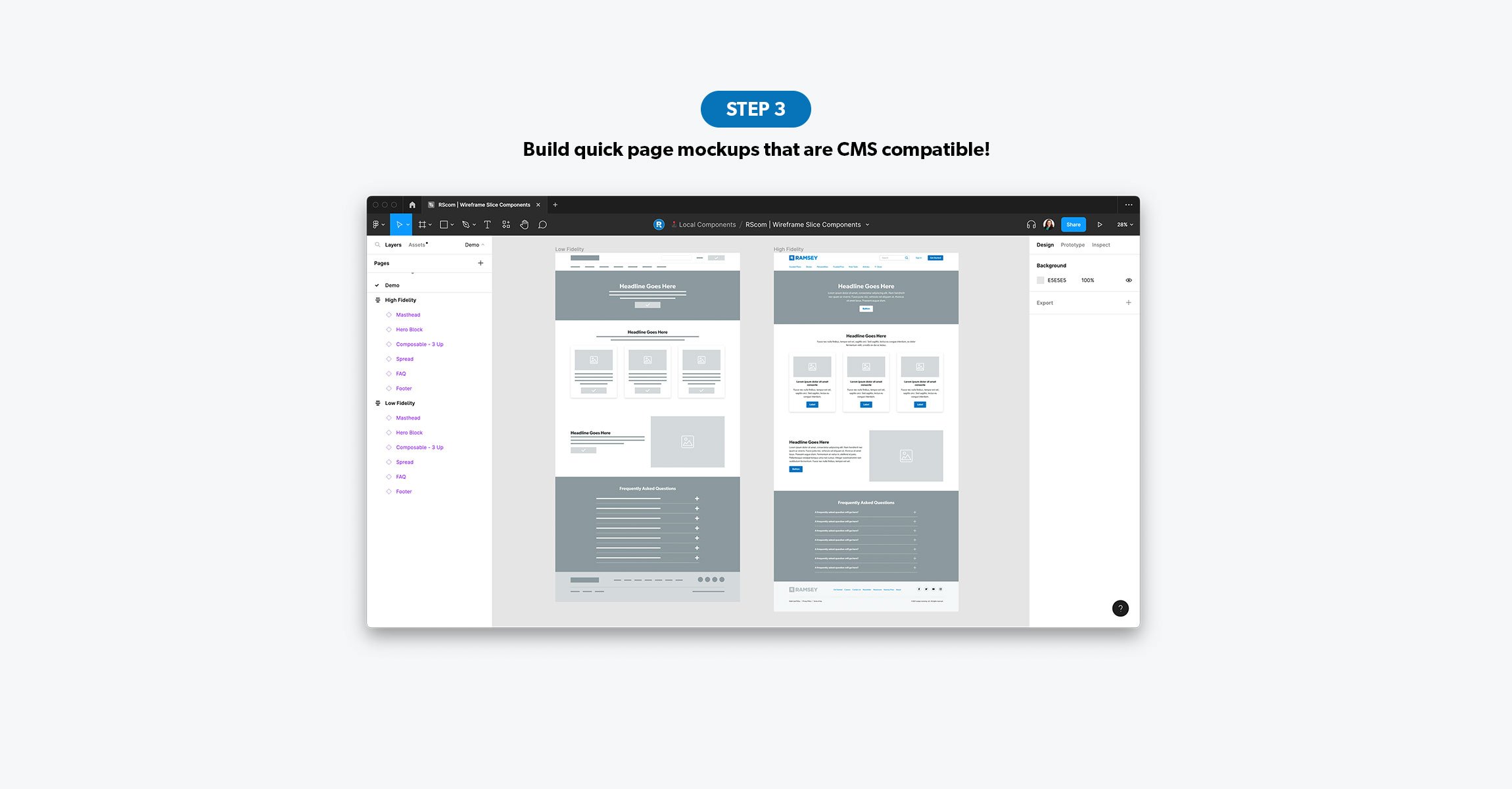
Step two was to create those most popular patterns inside of Figma with customizable options, such as desktop and mobile, low fidelity and high fidelity, light and dark mode, and then depending on the pattern more options beyond that.
Once those were all created inside of Figma, I released them to the design team and the web page design process was greatly shortened and frustrations were much lower!